Simplest way to extract request body from POST request in chrome dev tools without any plugin - Stack Overflow

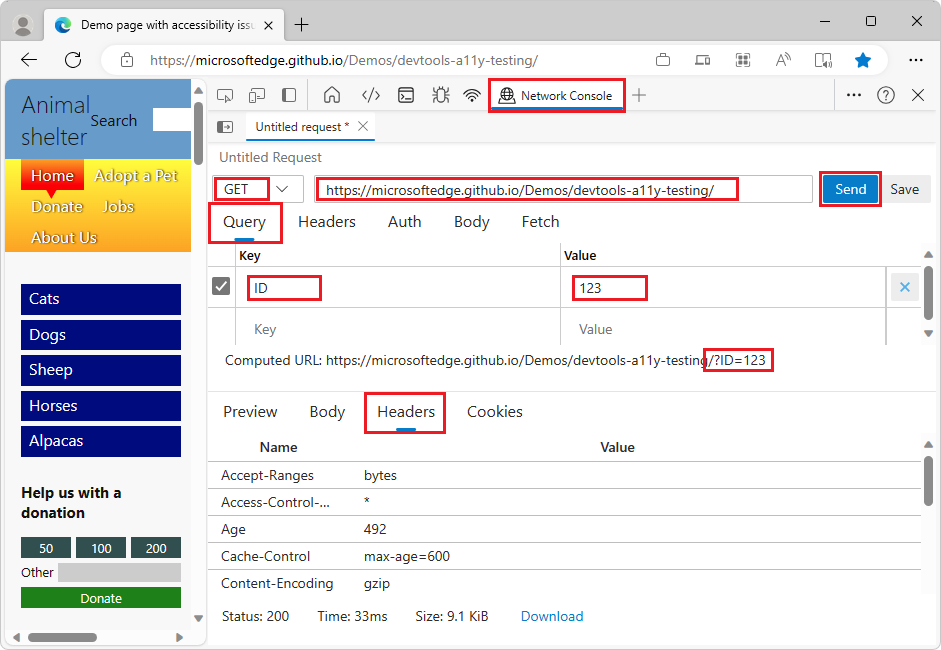
Compose and send web API requests using the Network Console tool - Microsoft Edge Developer documentation | Microsoft Learn

PUT/POST/PATCH request bodies don't show up in Chrome DevTools · Issue #2854 · request/request · GitHub






















![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)