KB14506: What is the purpose the columns 'System log' and 'Console log' in the MicroStrategy 9.x and 10.x Diagnostics and Performance Logging tool in UNIX?
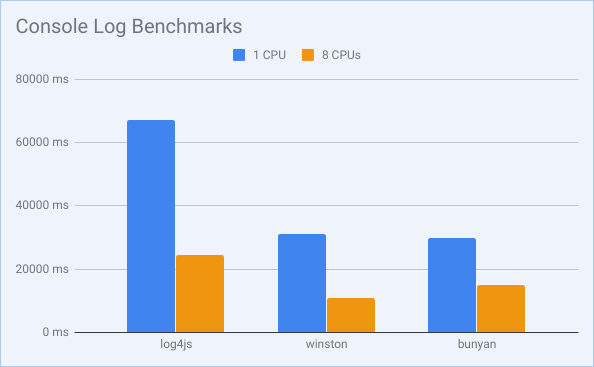
console.log could cause performance issues, please help to add if(Iterable.savedConfig.logLevel === 1) to stop consoles · Issue #353 · Iterable/react-native-sdk · GitHub